今回は私自身がウェブカツで学んだことのアウトプットとして
プログラミング初心者向けにjavascriptとは何かご紹介しようと思います。
ホームページを動的に動かせる
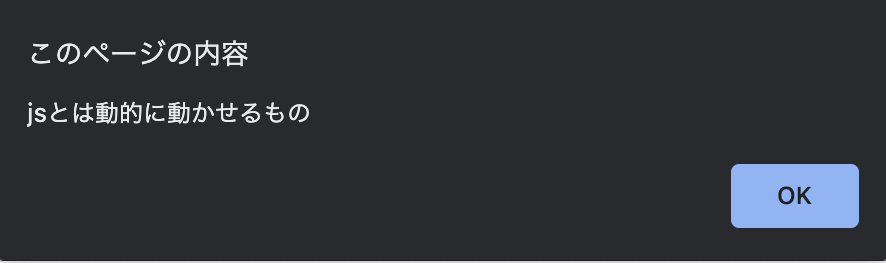
例えば下記のコードを入力してみるとアラートが表示されます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>javascript</title>
</head>
<body>
<script>
alert('jsとは動的に動かせるもの')
</script>
</body>
</html>
下記のように表示されるはずです。

このようにHTML・CSSではできない動きを実現させることができます。
java言語とは全く別物
javaとjavascriptは予約語や制御文など、表面的に似た部分がありますが、言語としての繋がりはありません。実はjavascriptの方が後発です。元々名前もLiveScriptでした。
ざっくり説明すると、マーケティング的にその当時javaのネームバリューが凄かったから、そこにあやかって名前を変えてjavascriptになったわけです。
ただし、登場初期にjavaと歩調を合わせて発展してきたこともあり、オブジェクト名やメソッド名などは類似しています。
JavaScriptを覚えるとできること
javascriptはWebブラウザ内で動くブログラム言語です。
ユーザーが直接操作する部分(ユーザーインターフェース)を作るために使われています。
普段利用しているスマートフォンのアプリやSNSなどど連携するものもjavascriptで作られていることが多いです。
また、他の技術と組み合わせて開発することもあります。
手軽にアプリを作成できるという点でおすすめの言語です。